▶ Node.js
- Node.js는 크롬 V8 자바 스크립트 엔진으로 빌드한 자바스크립트 런타임
- 웹 브라우저 환경이 아닌 곳에서도 자바스크립트를 사용하여 연산할 수 있음
- 2009년 Node.js 출시이후 자바스크립트는 웹 브라우저 영역 외에 웹 서버, 모바일, 데스크탑 영역에서도 활약
- 리액트 프로젝트시 반드시 설치해야 함
▶ React와의 연관성
- 리액트 프로젝트 개발할 때 필요한 주요 도구들이 Node.js를 사용하기 때문에 설치가 필요함
- 주요 도구들에는 바벨(Babel), 웹팩(webpack) 이 있음.
* 바벨(Babel) : ECMAScript 6(2015년 공식적으로 업데이트한 자바스크립트 문법)를 호환 시켜줌
* 웹팩(webpack) : 모듈화된 코드를 한 파일로 합치고(번들링) 코드를 수정할 때마다 웹 브라우저를 리로딩하는 등의 여러 기능을 가짐
▶ Node.js 버전 확인 (on windows)
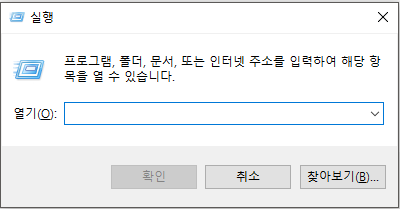
1. 윈도우 + R 을 누른다

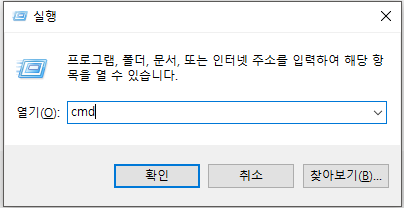
2. cmd를 쓴 후 엔터

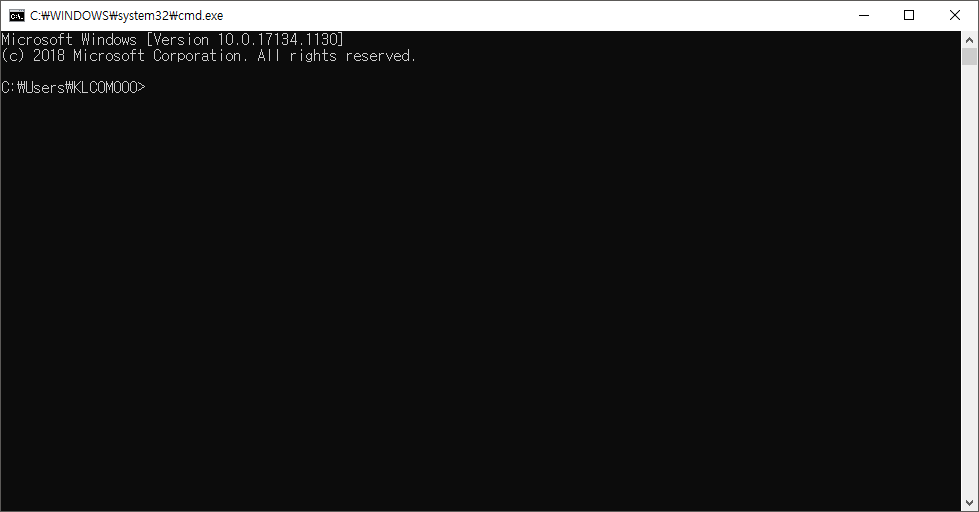
3. 해당 창이 나오는 것까지 확인하기

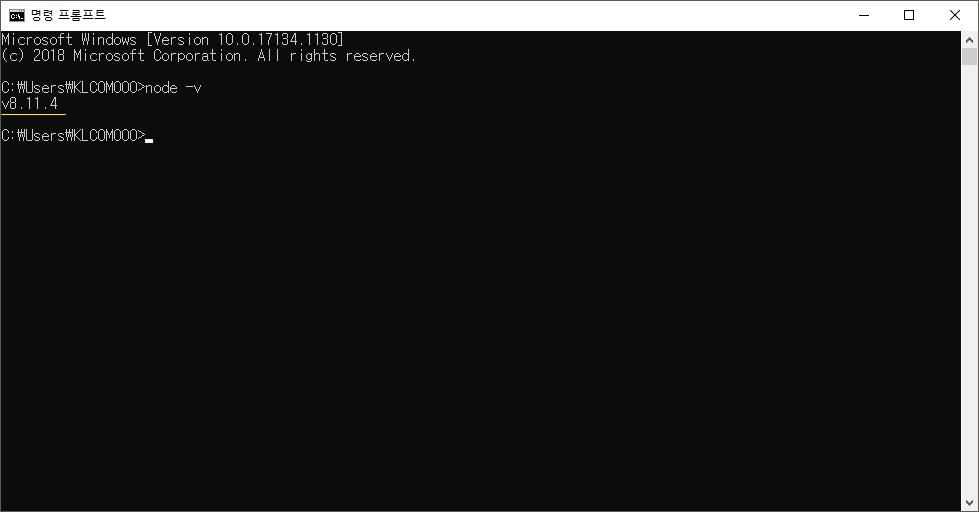
4. node -v 를 친 후 엔터

- 위 화면에서 노란색 부분처럼 버전이 나온다면 과거에 node.js를 설치한 상태예요.
- 기존에 node.js를 설치했기에 최신 버전으로 설치를 진행해보겠습니다.
▶ Node.js 최신 버전 설치 (on windows)
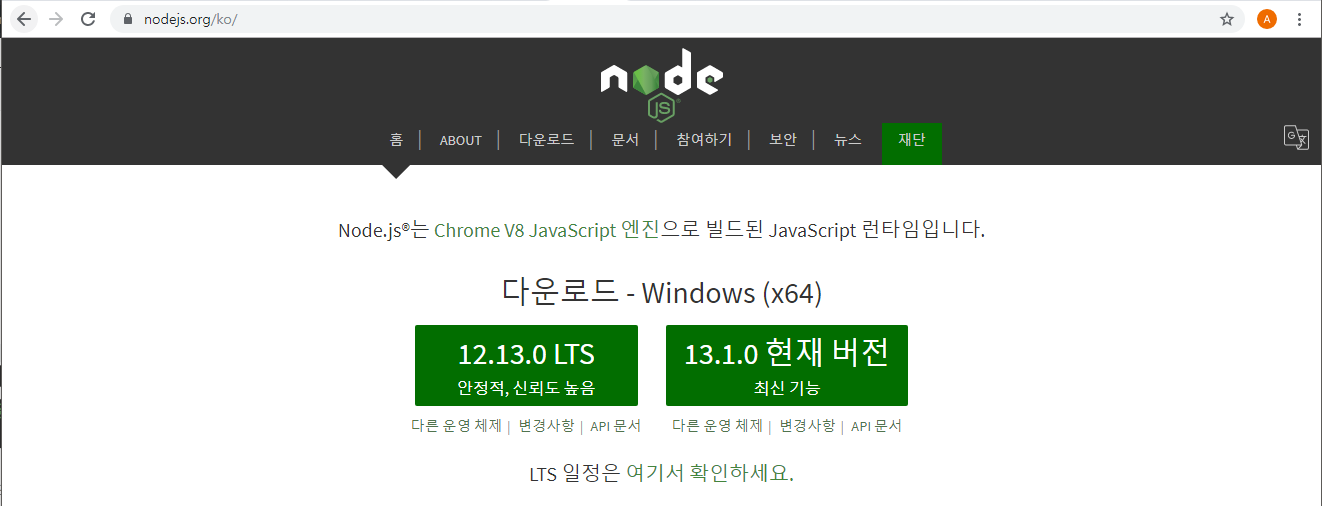
1. nodejs.org/ko에 들어간다.

* LTS vs 현재버전
- LTS(Long Term Supported) : 장기적으로 안정적인 지원(유지/보수, 보안)을 제공하는 버전 의미, 짝수버전이 LTS 버전이고 대부분 사용자에게 추천되는 버전이다. 보통 매년 10월쯤 버전이 업데이트 되며, 짝수이다.
- 현재버전 : 최신 기능을 제공하고 기존 API 기능 개선에 초점이 맞춰진 버전, 홀수 버전이 현재버전이고 간단한 개발 테스트에 적당한 버전이다. 업데이트 이슈가 있다.
2. LTS 버전을 클릭하여 설치.

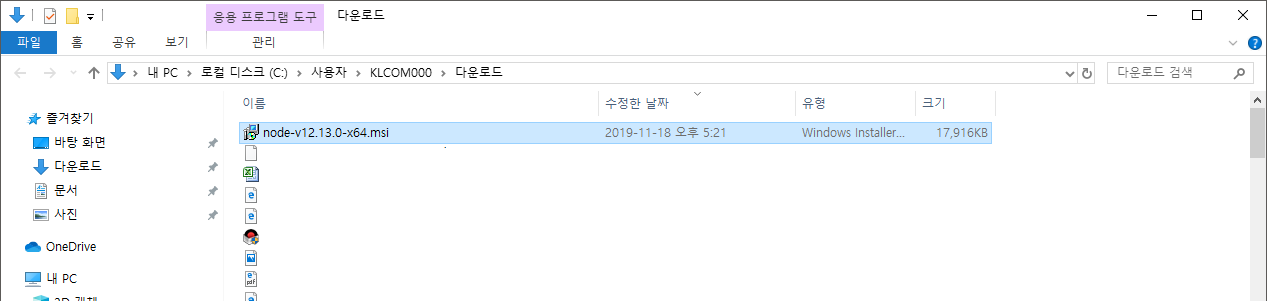
- 다운로드 폴더에 가면 다운 받아진 걸 확인 할 수 있어요.
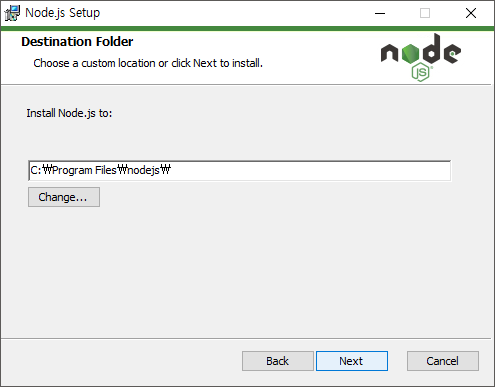
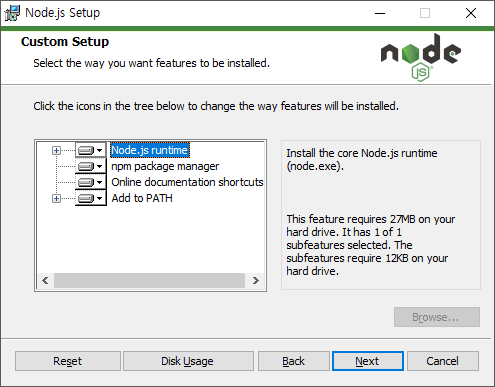
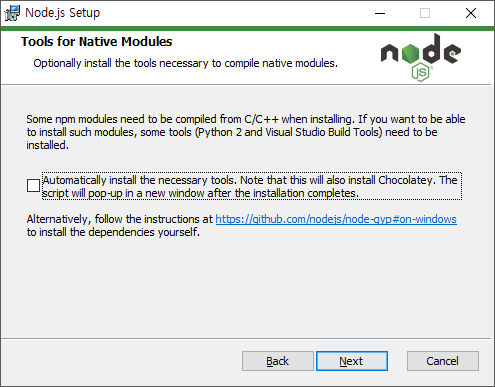
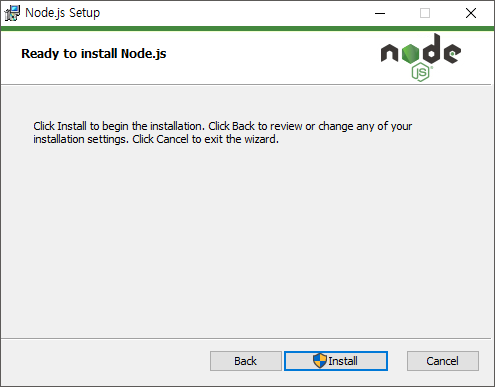
- 더블 클릭 후 설치 진행 (아래의 화면처럼 진행하세요)









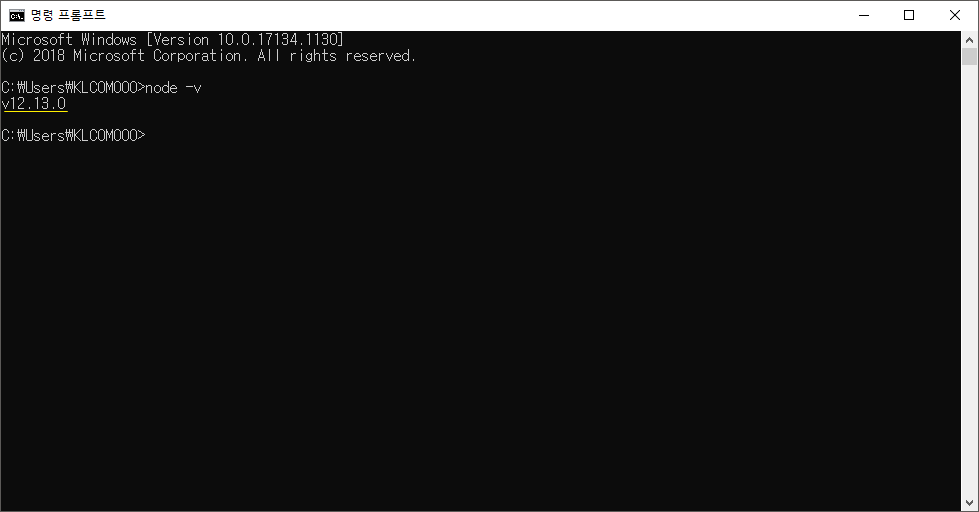
3. cmd 창에서 node -v 로 버전 확인 (cmd 창 실행방법은 1번 설명을 참고해주세요)

- v12.13.0으로 변경된 걸 확인할 수 있습니다.

- node를 설치할 때 같이 설치되는 npm 버전도 기존 5.6.0에서 6.12.0으로 변경된 걸 확인할 수 있습니다. (1번에서는 npm 버전 확인하지 않았음)
▶ 참고링크
- https://nodejs.org/ko/
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
https://link.coupang.com/a/xtJm0
COUPANG
쿠팡은 로켓배송
www.coupang.com
** 이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받을 수 있습니다.
'React' 카테고리의 다른 글
| [react] .prettierrc (0) | 2019.12.03 |
|---|---|
| [React] create react app 사용하기 (react프로젝트 생성하기) (0) | 2019.11.20 |
| [yarn] yarn이란(yarn 버전확인 및 최신버전 설치하기) / on windows (0) | 2019.11.19 |